TECHNOLOGY
Best Websites to Practice JavaScript Questions

JavaScript is the backbone of modern web development. Whether you’re building interactive websites, working on backend services, or diving into mobile app development, mastering JavaScript is essential. But as with any skill, practice makes perfect. To hone your JavaScript skills, it’s crucial to engage in regular practice, solving coding challenges that push your boundaries and help you think algorithmically. Fortunately, there are several fantastic websites dedicated to helping you practice JavaScript questions and improve your coding skills. In this article, we’ll explore some of the best platforms for practicing JavaScript, whether you’re a beginner or an experienced developer looking to level up.
Why Practicing JavaScript is Essential
Before diving into the best websites, let’s briefly discuss why practicing JavaScript is so important. Like any language, programming languages require constant use to stay sharp. Practicing JavaScript regularly allows you to:
- Solidify Your Understanding: Concepts like closures, asynchronous programming, and event handling can be complex. Practice helps you grasp these concepts more deeply.
- Improve Problem-Solving Skills: Coding challenges often require creative solutions, improving your problem-solving abilities.
- Prepare for Job Interviews: Many tech companies use coding challenges to assess candidates. Regular practice can make you more comfortable during technical interviews.
- Stay Updated: JavaScript evolves rapidly, and practice helps you stay up-to-date with the latest features and best practices.
FreeCodeCamp
One of the most popular platforms for learning and practicing JavaScript is FreeCodeCamp. This free resource offers a comprehensive curriculum that covers everything from the basics to more advanced topics.
Why FreeCodeCamp Stands Out
FreeCodeCamp is structured to take you from a complete beginner to a proficient coder. The platform offers thousands of hours of interactive coding lessons, many of which focus on JavaScript. You can practice algorithms, data structures, and even build full projects that you can showcase in your portfolio.
Key Features
- Interactive Lessons: FreeCodeCamp’s lessons are hands-on, allowing you to code directly in the browser.
- Real-World Projects: After learning the basics, you can work on projects that simulate real-world scenarios.
- Community Support: With a large community of learners, you can always find help or feedback on your code.
LeetCode
LeetCode is another fantastic platform known for its extensive collection of coding challenges. It’s widely used by developers preparing for technical interviews, particularly at big tech companies like Google, Facebook, and Amazon.
Why LeetCode is Great for JavaScript
LeetCode’s challenges range from easy to extremely difficult, making it suitable for all skill levels. While it’s popular for practicing algorithms and data structures, you can filter challenges by the programming language, including JavaScript, to focus on honing your skills in that area.
Key Features
- Vast Collection of Challenges: With over 1,500 coding problems, you’ll never run out of practice material.
- Discussion Forums: Each problem has a discussion forum where you can see how others have solved it, offering new insights.
- Interview Preparation: LeetCode also provides mock interviews, which are invaluable if you’re preparing for a job in tech.
HackerRank
HackerRank is a well-known platform that offers coding challenges in various domains, including algorithms, databases, and artificial intelligence. It’s particularly popular among developers who enjoy gamified learning.
Unique JavaScript Challenges on HackerRank
HackerRank offers JavaScript challenges that cover a wide range of topics, from basic syntax to advanced algorithms. The platform also includes domains like 10 Days of JavaScript, which is a series designed to teach and test your JavaScript knowledge progressively.
Key Features
- Leaderboard: Compete with other developers around the world and see how you rank.
- Company Challenges: Some companies use HackerRank to assess candidates, so practicing here can give you an edge.
- Variety of Topics: Whether you want to improve your data structure knowledge or work on functional programming, HackerRank has challenges to help.
Codewars
Codewars takes a unique approach to coding practice by turning it into a dojo where you can train to become a better developer. It’s a community-driven platform where users create challenges (called “kata”) for others to solve.
The Community Aspect of Codewars
What sets Codewars apart is its strong community focus. After solving a challenge, you can view other users’ solutions, which often include clever and efficient techniques you might not have considered. This community-driven learning is a powerful way to expand your understanding of JavaScript.
Key Features
- Kata Challenges: Solve challenges and rank up, from beginner to expert levels.
- Refactoring: Learn how to write more efficient code by refactoring your solutions.
- User-Created Content: The challenges are created by the community, so there’s always fresh content.
Exercism
Exercism is another excellent platform for practicing JavaScript. It’s unique because it pairs you with a mentor who reviews your code and provides feedback, making it an excellent resource for personalized learning.
Mentorship on Exercism
The mentorship aspect of Exercism is what makes it truly stand out. You can work through JavaScript exercises at your own pace and receive detailed feedback from experienced developers, helping you understand not just how to solve a problem, but why a particular solution is effective.
Key Features
- Mentor Support: Get personalized feedback on your code from experienced developers.
- Wide Range of Exercises: From beginner to advanced, you’ll find exercises that match your skill level.
- Track Progress: Track your learning journey and see how much you’ve improved over time.
Conclusion: Practice JavaScript
Practicing JavaScript is crucial for anyone serious about web development or programming in general. The websites mentioned above offer a wide range of challenges and learning opportunities that cater to different skill levels and learning styles. Whether you’re looking to prepare for a job interview, improve your problem-solving skills, or simply stay sharp, these platforms provide the resources you need.
FAQs
- Which platform is best for beginners?
- FreeCodeCamp is ideal for beginners due to its structured curriculum and supportive community.
- Can I use these platforms for free?
- Yes, most of these platforms offer free access, though some, like LeetCode and HackerRank, have premium features.
- How can I stay motivated while practicing JavaScript?
- Setting small, achievable goals and regularly challenging yourself with new problems can help keep you motivated.
- Are these platforms suitable for interview preparation?
- Absolutely! LeetCode and HackerRank are especially popular for technical interview preparation.
- How do I choose the right platform for me?
- Consider your current skill level, learning style, and goals. For example, if you prefer a structured learning path, FreeCodeCamp might be best, while LeetCode is great for those focused on interview preparation.
TECHNOLOGY
Finding High-Quality Electronic Devices & Tools: Everything You Need to Know

It can be hard to keep updated with the latest technological devices as retailers constantly work to churn out newer and better products every year. From regular devices like smartphones and laptops to tools like GPS systems for your car, having the highest-quality products can put you above the rest when it comes to your business and personal needs. If you are in the market for a new electronic device, follow this guide so that you will end up with the best products available today. That is, until the next big thing emerges.
Identify Your Needs
Figuring out what you want from a product is the first thing you need to do before you start perusing your options. For example, if you need a new computer for work, you have to think about all of the tasks you will perform on it. This will set you up with a list of all of the non-negotiable features to look for. You should also think about how often you will use the product and how well it will integrate into your daily life. Once you have a good understanding of what you need, you can start looking online or go to a brick-and-mortar location to speak with a tech expert about your options.
Browse Top Retailer Websites
A great starting place is to make a list of your top technology retailers. These can be sellers of trusted products that you have used before or brands that you think have a good reputation for selling quality devices. Once you have three or four in mind, you can start browsing their websites to see the latest products they have to offer. These websites should have expert ratings of each product and detailed photos with descriptions to help you make your decision.
Read Customer Reviews
Before purchasing an expensive electronic device, it is important to get opinions from your peers on how well they work. This can be done in many ways. You can search online forums, look up reviews on third-party websites, or read reviews directly from the retailer’s website. If you want to see a lot of reviews of different brands, head to this Romanian product review website, where you can see which high-quality electronic devices rank the highest among real customers. These user reviews can help paint a better picture of each product and give examples of how they are used in real-world scenarios.
Understand Quality Indicators
Quality indicators of a product usually come from brand reputation, materials used, and certifications. For example, if you buy a product from a brand that you have used in the past and have never had issues with, then you know that a new product from the same brand will likely deliver similar results. As for materials used, this is something you may have to look for in person. Go to the nearest tech retailer so that you can hold the product in your hand. While there, you can also ask a tech expert about the materials used to construct it to see if it is made well.

When looking for a new piece of technology to add to your collection, remember that taking a bit of time to read reviews and seeing the product in person will help you make the best decision. Use these tips to walk away with a reliable electronic device that will be a welcome addition to your home or office.
TECHNOLOGY
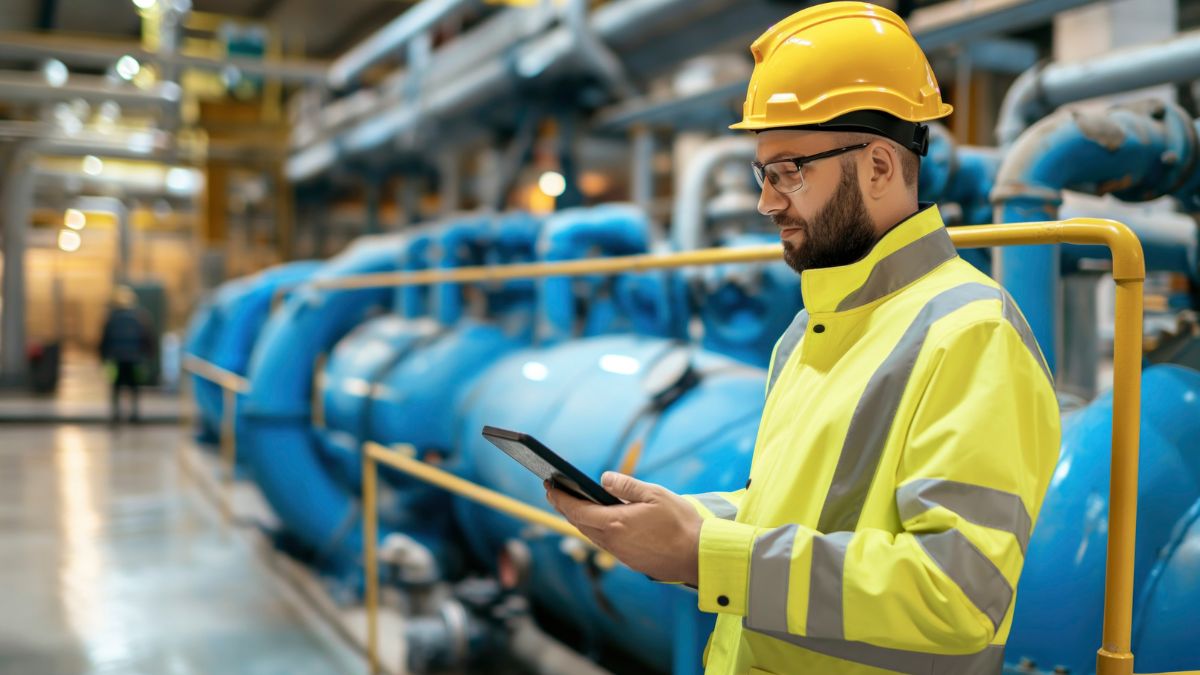
The Role of Quality in Tank and Storage System Decisions

When it comes to selecting tanks and storage systems, whether for industrial, agricultural, or commercial use, quality is not just a desirable trait; it is a fundamental requirement. The materials used, the manufacturing standards followed, and the system’s durability can significantly influence operational efficiency, safety, and long-term cost-effectiveness. With so many options available in the market, decision-makers must prioritize quality above all else to ensure reliability and performance. This blog post explores six core aspects of how quality plays a pivotal role in tank and storage system decisions, influencing everything from structural integrity to environmental compliance.

Material Selection and Durability
One of the first and most critical aspects of quality in tanks and storage systems is the choice of materials. High-quality tanks are constructed from materials that match the intended contents, whether that’s water, chemicals, fuel, or food products, and are resistant to corrosion, UV degradation, and temperature fluctuations. For example, stainless steel is often favored in chemical and food storage due to its resilience and non-reactive properties. Polyethylene tanks with UV inhibitors are widely used for water storage in outdoor environments. Inferior materials may lower upfront costs but can lead to early degradation, leaks, or contamination, requiring costly replacements or repairs. Ensuring quality through proper material selection means investing in longevity and safety.
Structural Integrity and Engineering Standards
Ensuring the structural integrity of tanks and storage systems is crucial for safe and reliable operation. Quality tanks are designed to withstand environmental stresses, pressure changes, and everyday wear without compromising their function. Engineering standards guide these designs, setting requirements for materials, welds, and construction. For instance, proper installation of tank stands is important to support the weight and maintain the stability of above-ground tanks, preventing deformation or failure. Without adherence to these rigorous standards, tanks may be prone to leaks, cracks, or collapses, leading to costly damages or safety hazards. Following established engineering guidelines ensures that tanks perform effectively over their lifespan.
Safety and Compliance Considerations
Quality manifests in the system’s ability to meet industry safety requirements and environmental regulations. Storage tanks often hold hazardous or sensitive materials that, if leaked or mishandled, could pose severe risks to personnel and ecosystems. High-quality systems incorporate features like secondary containment, pressure relief valves, and anti-corrosion linings that prevent accidents. They come with certifications indicating compliance with OSHA, EPA, or FDA standards, depending on the application. Cutting corners with low-quality tanks jeopardizes safety and can result in heavy fines, legal liabilities, and reputational damage. Compliance is a byproduct of quality and is vital for maintaining trust and accountability.
Maintenance Efficiency and Lifecycle Costs
Another dimension of quality in tank systems is how easily and economically they can be maintained over their operational life. Well-constructed tanks require fewer frequent repairs and are easier to inspect, clean, and service. Features such as smooth interior surfaces, manways for access, and corrosion-resistant coatings contribute to efficient maintenance. While high-quality systems might have a higher initial cost, their reduced maintenance needs and longer service life make them more economical in the long run. Cheaper alternatives often accumulate costs through frequent breakdowns, unplanned downtime, and higher labor requirements. Thus, evaluating lifecycle cost is key to appreciating the full value of quality.
Customizability and System Integration
Quality includes the adaptability of tanks and storage systems to meet specific operational needs. High-quality manufacturers offer customizable options, such as specific fittings, temperature controls, insulation, and monitoring systems, that ensure seamless integration with existing processes. Customization minimizes compatibility issues and enhances system efficiency. In low-quality tanks, such flexibility is often missing or poorly implemented, resulting in retrofitting complications and inefficiencies. Selecting a quality system means you’re choosing a partner who can tailor solutions to your requirements, further supporting productivity and workflow consistency.
Reputation and Vendor Reliability
The source of your tank or storage system plays a huge role in determining its quality. Reputable manufacturers with a history of excellence are more likely to follow strict quality assurance processes, use superior materials, and provide dependable customer support. These vendors are more transparent about their product certifications and are willing to back their products with warranties and technical documentation. Choosing a supplier based solely on price can result in poor after-sales support, limited product documentation, and inadequate warranty coverage. Working with a trusted vendor ensures the quality of the product and the reliability of service, which is invaluable for long-term operations.

Quality is the cornerstone of every effective tank and storage system decision. From material strength and regulatory compliance to lifecycle cost and vendor support, each factor reinforces the idea that cutting corners in quality can have serious consequences. By prioritizing well-built, reliable systems, businesses protect their investments and enhance operational efficiency, safety, and sustainability.
TECHNOLOGY
How to Evaluate Technical Skills When Hiring Web Developers

Hiring a skilled web developer is one of the most important steps when building a strong online presence. Whether you’re launching a new website, improving an existing platform, or creating a custom web app, you need developers who not only understand your vision but also have the technical ability to bring it to life.
While resumes and interviews help, they don’t always reveal the full picture of a candidate’s technical skills. Knowing how to properly evaluate a developer’s capabilities ensures you’re hiring the right person for the job- and not just someone who can talk the talk.
This guide breaks down how to assess technical skills clearly and effectively so you can hire web developers with confidence.
Understand Your Project Requirements First
Before diving into skill evaluations, you need a clear understanding of your project’s technical needs. Are you building a front-end user interface or a full-stack web platform? Will your website require integrations with APIs, databases, or third-party tools?
Write down what you expect the developer to do. This can include:
- Designing web pages using HTML/CSS
- Coding interactivity with JavaScript
- Using frameworks like React or Vue.js
- Managing backend systems with Node.js, PHP, or Python
- Handling databases such as MySQL or MongoDB
- Deploying to cloud platforms like AWS or DigitalOcean
By defining what skills are needed, you’ll be in a better position to measure whether a candidate has what it takes.
Review Their Portfolio and Past Projects
One of the simplest and most effective ways to evaluate technical skills is by reviewing a developer’s past work.
Look for the following in their portfolio:
- Websites or apps that function smoothly
- Clean, user-friendly design
- A variety of features that demonstrate versatility
- Links that work and don’t lead to errors
- Sites optimized for mobile and different browsers
A good portfolio gives insight into the developer’s real-world experience and shows you the quality of their work. Ask for links to live sites or a GitHub repository.
Test for Core Coding Skills
While portfolios are great, they don’t always prove that a developer wrote the code. That’s where technical tests come in.
You can test for specific skills depending on the role, which includes:
- Front-End Developer Tests
- Back-End Developer Tests
- Full-Stack Developer Tests
Use platforms like HackerRank, CodeSignal, or custom in-house tests to evaluate skill levels.
Use Real-World Scenarios
A great way to evaluate technical skill is by giving candidates a task that mimics something they’d do on the job.
Real-world tasks give you a clear idea of how well a candidate can apply their skills in practical situations. They also show how they approach problem-solving, which is just as important as the final result.
Check Their GitHub or Code Repositories
Developers who are active on GitHub often share their code for others to see. This can be a valuable window into their technical style.
You don’t need to be a developer yourself to see whether their code is neat and organized. If you’re unsure, ask a technical advisor to take a look.
Assess Problem-Solving and Debugging Abilities
Technical skills go beyond writing fresh code. A good developer should also be skilled at debugging and fixing errors.
Watch how they handle roadblocks. Do they stay calm? Do they know where to look? Can they explain their thought process? These are key indicators of a strong developer.
Consider Their Comfort With Tools and Frameworks
Most modern development jobs require the use of certain tools. A good web developer should be familiar with:
- Code editors like VS Code or Sublime
- Version control systems like Git
- Frameworks such as React, Angular, or Vue.js
- CSS preprocessors like SASS or LESS
- Project management tools like Trello or Jira
When evaluating candidates, ask them to describe the tools they use daily and how comfortable they are with each. Their answers can give insight into how fast they’ll adapt to your workflows.
Include Soft Skill Evaluation in Technical Interviews
While this article focuses on technical skills, don’t forget that communication, teamwork, and responsibility are just as important.
During the technical interview, observe how well the candidate can:
- Explain their code or choices
- Listen and ask questions
- Accept feedback or suggest improvements
- Work through a coding challenge calmly and confidently
A skilled developer who communicates clearly will be easier to work with in the long run.
Use Hiring Platforms That Pre-Screen Talent
If evaluating technical skills feels overwhelming, you can use trusted platforms that pre-vet developers for you. Sites like FreeUp, Toptal, and Upwork allow you to hire from a pool of tested professionals.
With Freeup pricing, for example, you’re not only getting skilled developers but also transparent rates and flexible hiring options. You can hire for hourly, part-time, or full-time roles based on your budget and needs. The platform pre-screens freelancers, saving you time on the early stages of technical evaluation.
Don’t Skip Reference Checks
Once you’ve found someone who seems technically sound, always check references. Ask past clients or employers:
- What type of work did the developer do
- How well they met deadlines
- Whether they handled technical challenges efficiently
- How they worked within a team or with project managers
Even a quick email or phone call can confirm whether your top pick is as good in practice as it appears on paper.
Be Clear About Your Expectations
Even the best developer may struggle if expectations aren’t clear from the start. Before making a final offer:
- Define the scope of the job
- Share timelines and delivery goals
- Agree on tools and communication methods
- Make sure they’re comfortable with your tech stack
This sets both sides up for a smoother working relationship and fewer misunderstandings.
Keep Your Hiring Process Consistent
Consistency is key when evaluating multiple candidates. Stick to the same tests, interview format, and review process for each applicant. This ensures fairness and helps you make smarter comparisons.
Document your process for future hires so your team always knows how to evaluate technical skills effectively.
Hire With Confidence
Hiring a skilled web developer doesn’t have to be stressful. By focusing on clear project needs, evaluating real-world skills, and using structured assessments, you can identify candidates who truly match your goals.
Use portfolios, live coding tasks, and problem-solving challenges to dig deeper than a resume. And if you’re short on time or unsure where to start, platforms with transparent systems can give you access to pre-vetted professionals quickly.
Interested in learning more? Browse our other blog posts to gain insights into a range of topics.

 Cartoon1 year ago
Cartoon1 year agoUnlocking the Potential of Nekopoi.care: A Comprehensive Guide

 Game1 year ago
Game1 year agoExploring Aopickleballthietke.com: Your Ultimate Pickleball Destination

 BUSINESS1 year ago
BUSINESS1 year agoWhat Companies Are In The Consumer Services Field

 BUSINESS1 year ago
BUSINESS1 year agoUnraveling the Mystery of 405 Howard Street San Francisco charge on Credit Card

 HOME IMPROVEMENT1 year ago
HOME IMPROVEMENT1 year agoVtrahe vs. Other Platforms: Which One Reigns Supreme?

 TECHNOLOGY1 year ago
TECHNOLOGY1 year agoThe Guide to Using Anon Vault for Secure Data Storage

 ENTERTAINMENT11 months ago
ENTERTAINMENT11 months agoUnderstanding Bunkr Album: A Comprehensive Guide

 ENTERTAINMENT1 year ago
ENTERTAINMENT1 year agoThe Epic Return: Revenge of the Iron-Blooded Sword Hound
















